For today’s UI/UX designers, efficiency is everything. Design teams are expected to produce more high-quality assets in less time while maintaining consistency across platforms and products. And design tools plugin help you do just that, and even more.
The right plugins can automate most of your manual process and accelerate your workflow, allowing you to emphasis more on the creative aspects of a design. So we’ve compiled this carefully curated list of the 10 best Figma plugins that can double your productivity and help you ship better designs faster.
Table of Contents
Streamline your design workflow with these time-saving tools that top designers swear by.
1. GoVisually

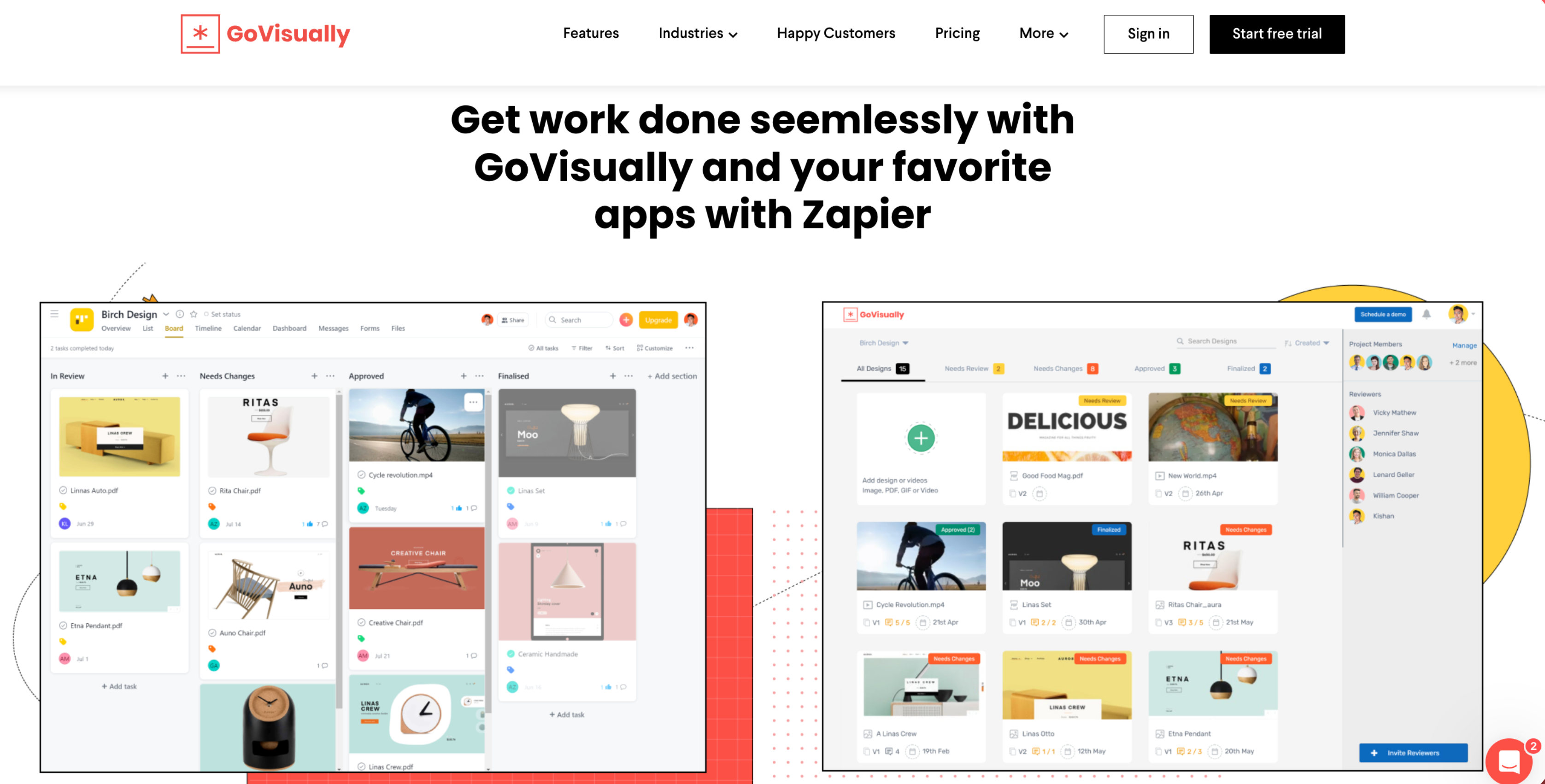
GoVisually is one of the essential plugins for your design workflows. This plugin is required for even low scale design production workflows as it allows you to get contextual feedback for design iterations process. Waiting days for stakeholder approval can derail even the most well-planned projects, and that’s something you cannot afford in today’s AI-led, fast-paced, work culture. And GoVisually addresses this pain point by bringing powerful collaboration tools directly into your Figma workflow, creating a seamless bridge between designers and reviewers.
Key features:
- Contextual commenting: Pin comments directly to specific elements for clear, actionable feedback in Figma
- Approval workflows: Set up custom approval paths for different stakeholders
- Version comparison: Easily track changes across design iterations
- Integrated task management: Convert feedback into actionable tasks without switching tools
- Unlimited Reviewers: Send a secure design reviewing link in just one click
Time-saving impact: According to our happy customers, GoVisually has helped them reduces feedback cycles by up to 65%, turning a week-long review process into just 1-2 days.

Check out how you can automate half of your creative workflow using GoVisually integrations here.
2. Autoflow

Creating user flows and diagrams is essential for mapping out user journeys, but it can be tedious and time-consuming. Many designers find themselves spending hours manually drawing and adjusting connectors between elements as their designs evolve. Autoflow transforms this process with intelligent obstacle detection and automatic path routing that saves designers hours of manual work. This plugin particularly shines when working on complex applications where user paths frequently change during the iteration process.
Key features:
- Smart connectors: Automatically creates the most efficient paths between elements
- Customizable styles: Choose between minimalist or hand-drawn aesthetics to match your presentation style
- Automatic updates: Connectors dynamically adjust when you move elements on your canvas
- Text annotations: Add explanatory notes directly to your flow diagrams
Time-saving impact: Reduces time spent on flow diagrams by up to 70%, turning a 2-hour task into a 30-minute one.
2. Wireframe

When starting a new project, wireframing is the crucial first step that sets the foundation for your design. The Wireframe plugin dramatically accelerates this phase with its extensive library of pre-built components and templates.
Key features:
- 350+ custom graphics: An extensive library of web and mobile UI elements ready to drag and drop
- SVG format: All elements are vector-based for easy scaling and editing
- Pre-built user flows: Common interaction patterns ready to implement
- Collaborative capabilities: Works seamlessly with Figma’s real-time collaboration
Time-saving impact: Cut wireframing time in half by eliminating the need to build common elements from scratch.
3. Tokens Studio

Design systems are the backbone of consistent, scalable product design. Tokens Studio (formerly Figma Tokens) streamlines the creation and management of design tokens, making it easier to maintain design consistency across large projects.
Key features:
- Comprehensive token types: Manage colors, typography, spacing, borders, and more
- Multi-file synchronization: Apply token changes across all your design files
- Advanced theming: Create and switch between multiple themes with ease
- Developer handoff: Export tokens in formats that developers can directly implement
Time-saving impact: Reduces design system maintenance time by up to 80% while drastically decreasing inconsistency errors.
4. ProtoPie Genie

High-fidelity prototypes are essential for communicating design intent and testing user experiences, but they often require complex workflows. ProtoPie Genie allows you to add realistic interactions directly within Figma, eliminating the need to switch between multiple tools.
Key features:
- Advanced interactions: Add complex behaviors that go beyond Figma’s native prototyping
- Real-time preview: Test your interactions instantly within Figma
- Interactive input fields: Create forms and data entry experiences that feel like the real thing
- Seamless integration: Works directly within your Figma workflow
Time-saving impact: Reduces prototyping time by 60% while producing more realistic interactive experiences.
5. TinyImage Compressor

Large image files can slow down Figma performance and create bloated exports. TinyImage Compressor solves this problem by optimizing your images without sacrificing quality.
Key features:
- Powerful compression: Reduce image sizes by up to 95%
- Batch processing: Compress multiple images simultaneously
- Format conversion: Convert between PNG, JPG, WebP, and other formats
- Privacy protection: All processing happens locally, keeping your data secure
Time-saving impact: Eliminates the need for external image optimization tools, saving an average of 45 minutes per project.
6. Illustrations

Finding the right illustrations for your designs can involve lengthy searches across multiple platforms. The Illustrations plugin brings a vast library of high-quality illustrations directly into Figma, all free to use under Creative Commons licensing.
Key features:
- Extensive library: Hundreds of diverse, professionally designed illustrations
- Regular updates: New illustrations added frequently
- Drag-and-drop simplicity: Add illustrations to your designs with a single click
- Free commercial use: No licensing concerns or attribution required
Time-saving impact: Eliminates the need to search external illustration resources, saving designers 1-2 hours per project.
7. Icons8

Icons are essential design elements that communicate function and enhance usability. Icons8 brings over 1.5 million graphics directly into your Figma workspace, eliminating the need to search across multiple resources.
Key features:
- Massive library: Access to icons, illustrations, and photos in various styles
- Advanced search: Find exactly what you need with detailed filtering options
- Customization options: Adjust colors and styles to match your design system
- Free and premium tiers: Plenty of free options with additional premium content
Time-saving impact: Reduces icon sourcing and implementation time by 75%, allowing designers to focus on more complex design challenges.
8. Unsplash

High-quality photography enhances visual storytelling and creates emotional connections with users. The Unsplash plugin provides instant access to millions of professional photos directly within Figma.
Key features:
- Extensive photo library: Millions of high-resolution images at your fingertips
- Powerful search: Find the perfect image with intuitive keyword searching
- Free commercial use: All photos are free to use for commercial projects
- Direct integration: No downloading or uploading required
Time-saving impact: Eliminates the need to download images from external sites, saving 30-45 minutes per design project.
9. LottieFiles

Animation adds life to interfaces but traditionally requires specialized skills. LottieFiles democratizes animation by providing ready-to-use, lightweight animations that enhance user experience without performance penalties.
Key features:
- Pre-made animations: Access to thousands of ready-to-use Lottie animations
- Customization tools: Adjust colors and timing to match your design
- Import/export options: Easily move between Figma and other tools
- Interactive preview: Test animations directly within Figma
Time-saving impact: Reduces animation implementation time by 90% compared to creating custom animations from scratch.
10. Mockuuups Studio

Presenting designs in context helps stakeholders understand how they’ll look in the real world. Mockuuups Studio provides a vast library of device mockups and environments to showcase your designs professionally.
Key features:
- 2,400+ mockup scenes: Choose from phones, laptops, tablets, and environmental scenes
- One-click application: Apply your designs to mockups instantly
- Realistic rendering: Present your work in photorealistic contexts
- Customization options: Adjust backgrounds, angles, and device types
Time-saving impact: Eliminates the need for external mockup tools, saving approximately 1 hour per presentation preparation.
How to integrate these plugins into your workflow?
To maximize productivity gains, consider implementing these plugins at specific stages of your design process. Creating an intentional plugin workflow ensures tools complement rather than complicate your process:
- Project kickoff: Start with Wireframe and Autoflow to quickly establish structure and user flows. This foundation-setting phase benefits from tools that promote rapid iteration and clear communication of structure.
- Design system setup: Implement Tokens Studio early to ensure consistency throughout the project. By establishing your design tokens at the beginning, you’ll save countless hours of manual updates later as your system evolves.
- Content population: Use Illustrations, Icons8, and Unsplash to rapidly add visual elements. With your structure in place, these plugins help you quickly explore visual directions without leaving Figma.
- Interaction design: Leverage ProtoPie Genie and LottieFiles to bring your designs to life. As your static designs mature, these tools help you explore how motion and interaction will enhance the user experience.
- Review and feedback: Use GoVisually to streamline stakeholder feedback and approvals. This crucial phase often creates bottlenecks—the right collaboration tool can dramatically accelerate decision-making.
- Optimization and presentation: Finalize with TinyImage Compressor and contextual mockups before sharing with stakeholders. These finishing touches ensure your designs perform well and are presented in their best light.
By strategically incorporating these plugins into your workflow, you’ll not only save time but also elevate the quality of your design work. The compound effect of these productivity enhancements can transform how your team operates, allowing you to deliver more thoughtful, refined designs in less time.
Remember: Plugins are tools that enhance your capabilities, not replacements for good design thinking. The time saved should be reinvested in solving design problems and refining user experiences. The most successful design teams use plugins to handle repetitive tasks while focusing their human creativity on the complex challenges that truly differentiate their products.